
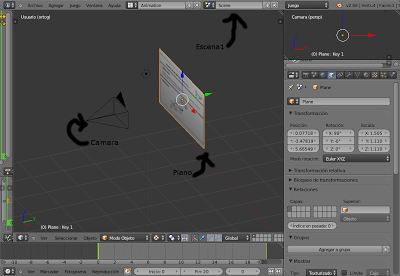
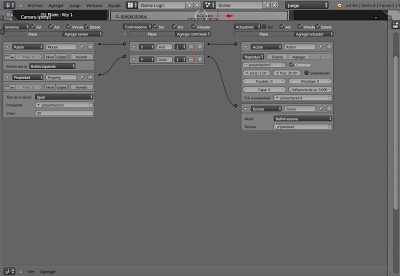
Aqui tenemos la escena primera con una camara y un plano al cual le he puesto un texto

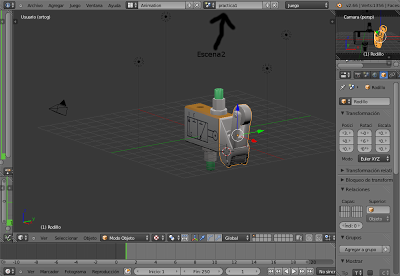
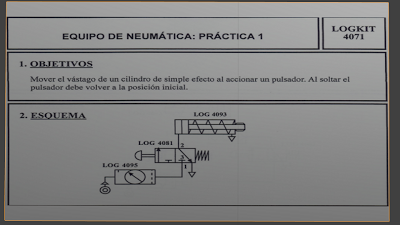
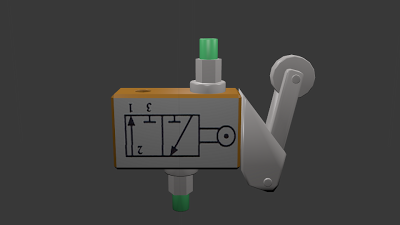
Y aqui la escena segunda con camara tambien, modelo y luces

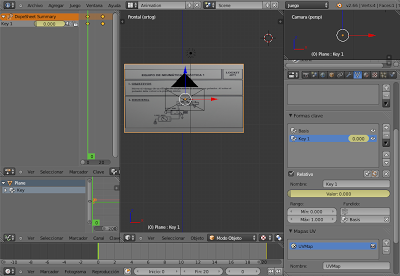
La escena primera tiene en el plano con texto una animacion de 20 frames por shapes key. esta es la posicion de animacion 0

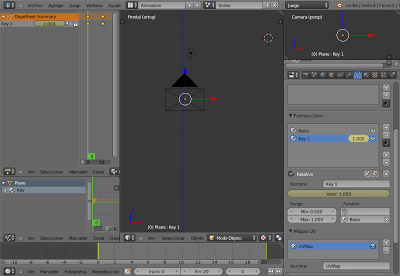
Llegamos a la posicion 20de la animacion del plano con texto.Dicho plano se ha ido encogiendo de forma proporcional hasta llegar a un punto. Notese que el Key ha llegado al final o sea al valor1, final de la animacion.

Para que haya una transicion de un escena a otra hay que colocar los logics Brick .En este caso tenemos que cuando arrancamos el juego , la pantalla permanece con el plano por delante.Si pulsamos el boton izquierdo del raton, puede ser cualquier boton o cualquier otro sensor, se ejecuta la accion de presentacion 1. Los frames se van almacenado en una variable_propiedad llamada tambien presentacion 1, se podia haber llamado de otra forma, pero es mejor identificarla con un nombre.
Cuando se han ejecutado la animacio del plano el juego pasa al segundo bloque de logick briks.
Aqui tenemos que cuando el sensor propiedad detecte que la variable presentacion1 sea igual a 20, los frames de la animacion, salte a la escena practica1.

Este es el resultado final
frame 0

frame 10

frame15

frame20

siguiente escena
No hay comentarios:
Publicar un comentario